はじめに
はい、さんたこ。です。
先日、覚えたてのノマドコードと楽天アフィリエイトを使ってブログ記事の作成を行いました。
副業としてのブログ運営を目指すうえで欠かせない二つの戦術でしたが、ノマドコード作業時にコクーンへのCSSの貼り付けが出来ない状況に。
明確な解決方法もなかなか見つからず、超初心者の私にとっては早くも絶望の気配さえ漂いました。
今回は、どうやって解決したのか、その対処方法をシェアします。
注意:本ブログ記事は「CSS」と「HTML」の専門的な解説を行うものではありません。
あくまでも【ノマドコード使用時に必要な情報の一つとしての紹介のみ】ですのでご了承ください。
追記として、Cocoon開発者の方のページ内に解決方法がありましたのでUPしておきました。
(2021.6.30)
あたしゃ超初心者以下かい?
ノマドコード使用の際には、主に「CSS」と「HTML」の二つのコードをブログ内に埋め込む必要があります。
ちなみにCSSとは『Cascading Style Sheets(カスケーディングスタイルシート)』の略称。(汗)
Webページを制作する際に欠かせない『スタイルシート言語』だそうです。(汗汗)
で、HTMLは『WEBサイト内に必要な部品配置をするための言語』だそうです。(汗涙汗)
※詳しくは、他の詳しい方のページへどぞっ。
んで、私はワードプレスの『Cocoon(コクーン)』を使っています。
ここに以上の二つを張り付ける必要があるんですが、「CSS」の貼り付けがどうやっても上手くいかない!

【超初心者向け】なんて記事も見て探しましたが、解説はなし。
私のぶち当たっている壁って、もはやレベルが低すぎて誰も想定していないのかしらん?
原因はサーバーにあり
サーバーに原因があったようです。
だからってサーバーが悪いわけじゃないですよ。
しっかりとセキュリティというか、私が下手こかんようにしていてくれた結果でもありました。
ちなみに私のサーバーはリベ大講師のあんばーさんがオススメしていた「コノハ-ウイング」を使用しています。
手順にそって作業したこともありますが、本当に簡単に契約できるし、WordPressの作成にダイレクトに進めるのでとても楽でした。

超・超初心者向け解決方法だよ
先ずは当時の状況のおさらい、
- 状況➀:サーバーは「コノハ-ウイング」を使用中
- 状況➁:ワードプレスの「Cocoon」を使用中
- 状況➂:ノマドコードのCXボックスが使いたい!
- 状況➃:CSSが全っ然張り付かない(はじかれる)
では、いきましょう。。。
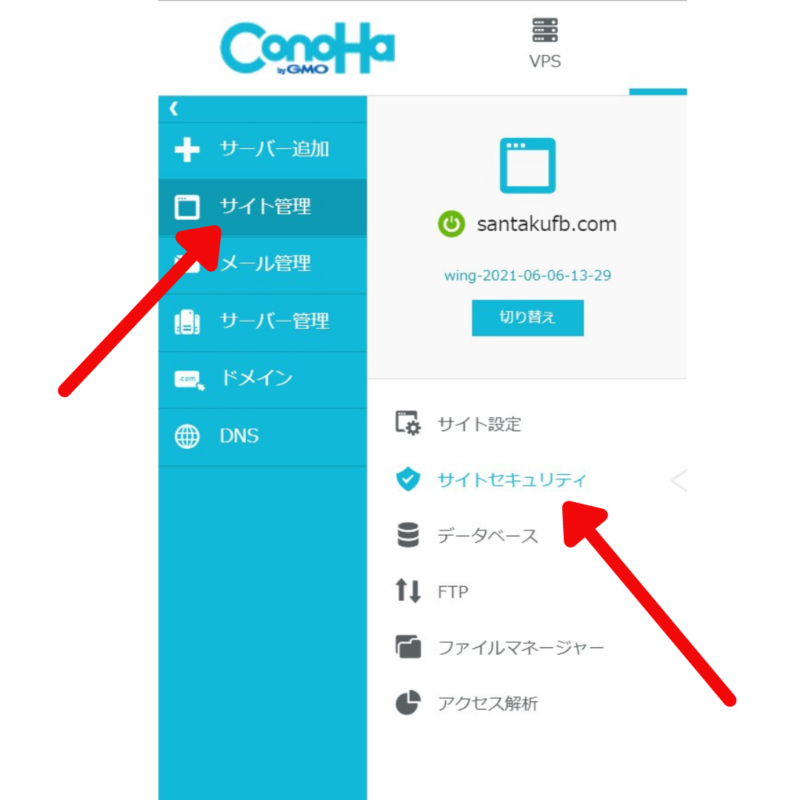
手順1 「コノハ-ウイング」のサイト管理内、サイトセキュリティを開く

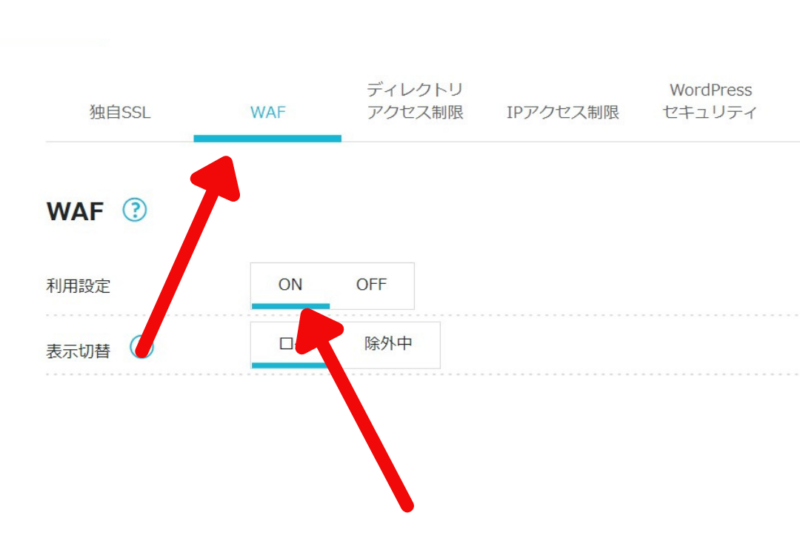
手順2 サイトセキュリティ内、WAFの利用設定をOFFにする

手順3 ワードプレスのダッシュボード内、外観→カスタマイズ→追加CSSを表示
手順4 ノマドコードからコピペしたCSSをペタッと貼り付け、保存。
手順5 サイトセキュリティ内、WAFの利用設定をONに戻す

驚くほど簡単ですね。
最後にWAFの利用設定をONに戻すことが大切です。
そして、OFFにしたままにはしないでください。
極寒の南極に裸で突っ立つくらいにあなたのWEBページがノーガード状態になりますのでご注意を!
悪い顔したペンギンたちに寄ってたかってツンツンされることを覚悟しましょう。

なお、投稿ページ内にHTMLを張り付ける際にはこの手順は必要ありませんでした。
さらに付け加えると、Googleのアナリティクスやアドセンスの申請を行う際にもワードプレス内にコードを張り付けるのですが、そこでも受け付けてくれない時がありました。
そのような外部からのコードを張り付ける際にはじかれてしまった場合の解決策の一つと考えておくとよいかもしれません。
まじで、日々勉強ですね
しかし真の問題は、上記でシェアした解決策を行わなければならないその理由です。
まだ私もそこの勉強が追い付いておりません。
でも本当の問題が起きた時に的確な対応ができるためにはやらなければ。
(調べりゃすぐ終わるんだろうけど。。。先延ばしにしがち。。。)
一日も早く理解して新たな情報として皆さんとシェアしていきたいと思います。
引き続き、一緒にブログ運営を頑張ってまいりましょう!
追記
解決方法がなかなか見つからなかったと申し上げましたが、再度、今度は冷静に探したところ、
Cocoon開発者のわいひらさんという方が載せてくれていました。
より突っ込んだ内容をお求めの方はこちらも参考になさってください。
Cocoon設定の「広告(AdSense)」設定をしたときに403で保存できないときの対処方法
https://wp-cocoon.com/siteguard-user-excludesig/
以上



コメント